AnjrahWeb.Com – Jaman dulu orang mencari cara mendaftarkan website ke google webmaster tools. Hari ini google webmaster tools berubah nama menjadi google search console. So, saya pagi ini fokus ke bagaimana sih Cara mendaftarkan web ke google search console aja ya.
Mengapa tutorial Cara mendaftarkan web ke google ini penting?
- google search console tutorial berbahasa indonesia terbaru itu jarang
- bagi saya, google search console sebagai radar yang memantau hasil proses kerja SEO yang kita lakukan
- fungsi fetch as google guna mempercepat indexing artikel
- proses mendaftarkan sitemap xml
Oke baik, tanpa berpanjang lebar langsung saja di kupas ya.
Cara mendaftarkan web ke google
Siapkan bahan bahannya dulu ya:
- Websitenya dong (kalau blogspot ndak perlu tapi)
- Plugin buat menaruh script di web (praktek saya pake web wordpress, install aja plugin bernama header dan footer). Script google search console ditaruh dibagian header nantinya.
- Email Gmail. Proses semuanya menggunakan modal awal email gmail.
- Koneksi internet dan panduan dari anjrahweb ini.
Saya perlu garis bawahi, prinsip dan metodenya sejak dulu sampai sekarang itu sama. Hanya interface / tampilannya di google saja yang berbeda. Maka ketika nanti google update tampilan, maka silakan anda amati desain tampilan yang baru dicocokkan dengan materi yang ada di sini.
Garis besar urutan cara mendaftarkan website ke mesin pencari google
Sebelum saya praktekan, saya berikan dulu garis besar dari proses verifikasinya ya.
- Login ke email gmail kita
- Daftar ke google search console (kalau di minta, masukan username dan passwordmu)
- Add property
- Ambil kode meta yang muncul disitu
- Masukan header di web worpdress
- Lakukan verifikasi dari halaman google search console
- Submit Google Sitemap
- Fetch As Google (bila perlu)
Oke,
Awali dengan login dulu ke email gmailmu, aku sarankan proses ini pakai google chrome ya.
Kalau sudah login, selengkapnya perhatikan tutorial google search console berikut:

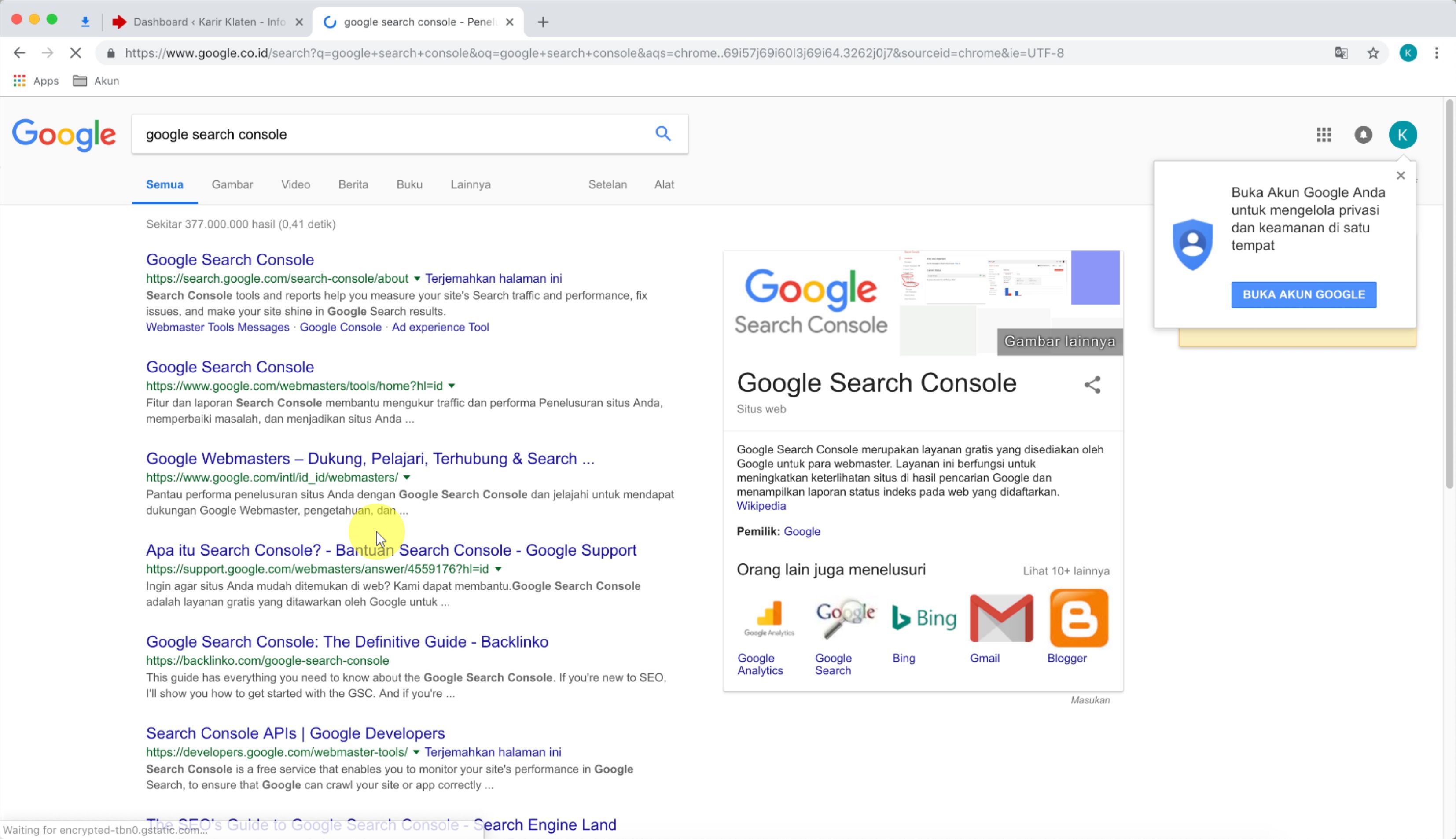
Sudah praktek? langsung aja ya googling.
Google Search Console. Dulunya namanya google web master tools,
Klik link google webmasters seperti yang nampak di gambar satu.
Atau bisa klik aja link: Google Search Console

Sudah terbuka semua ya.
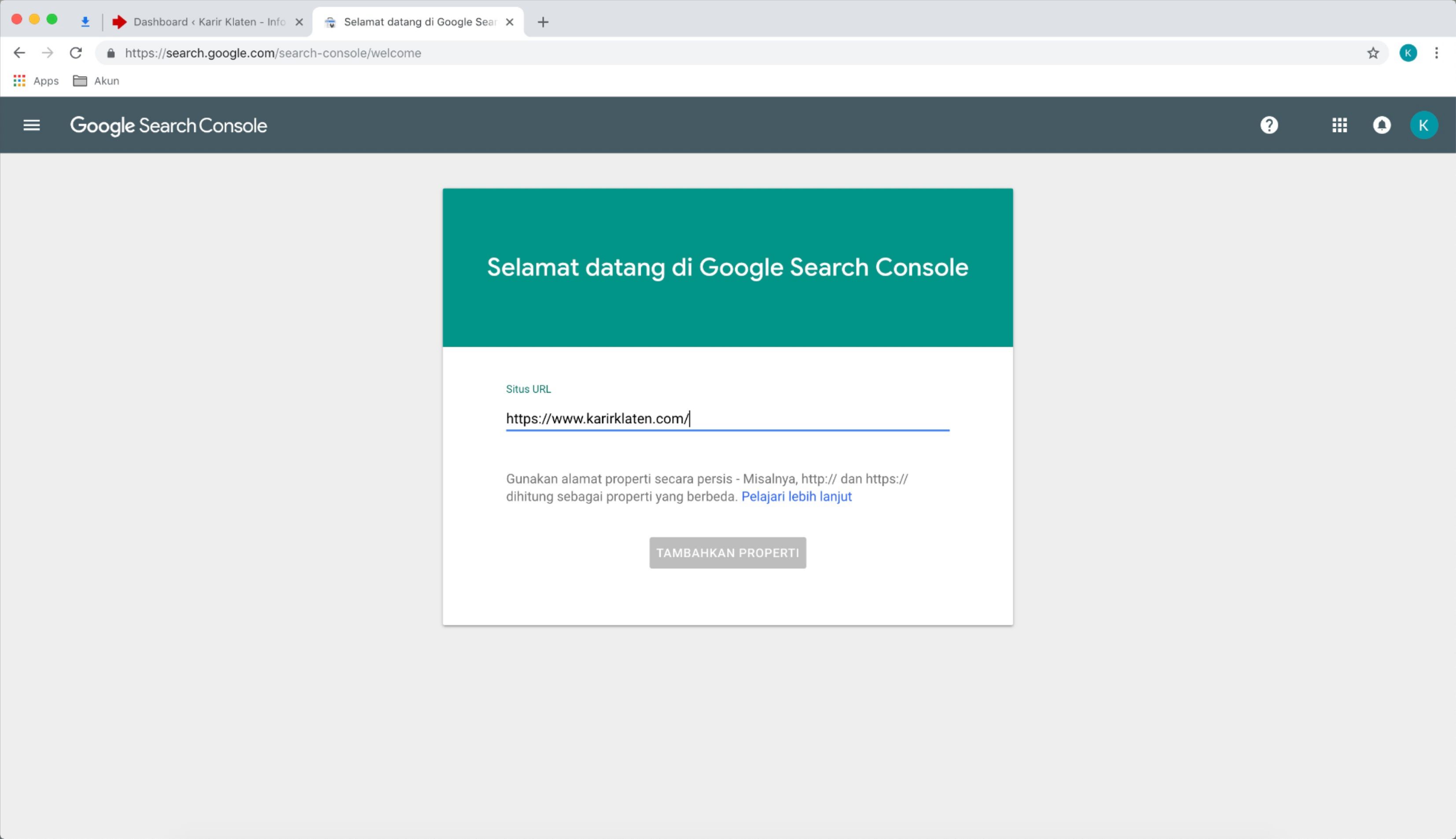
Lanjutkan dengan memasukan properti ke dalam kolom yang sudah disediakan. Cermati apakah dirimu pakai https atau http saja? pastikan benar ya..

Contoh, saya mempergunakan website https://www.karirklaten.com, web masih kosongan sih he he.

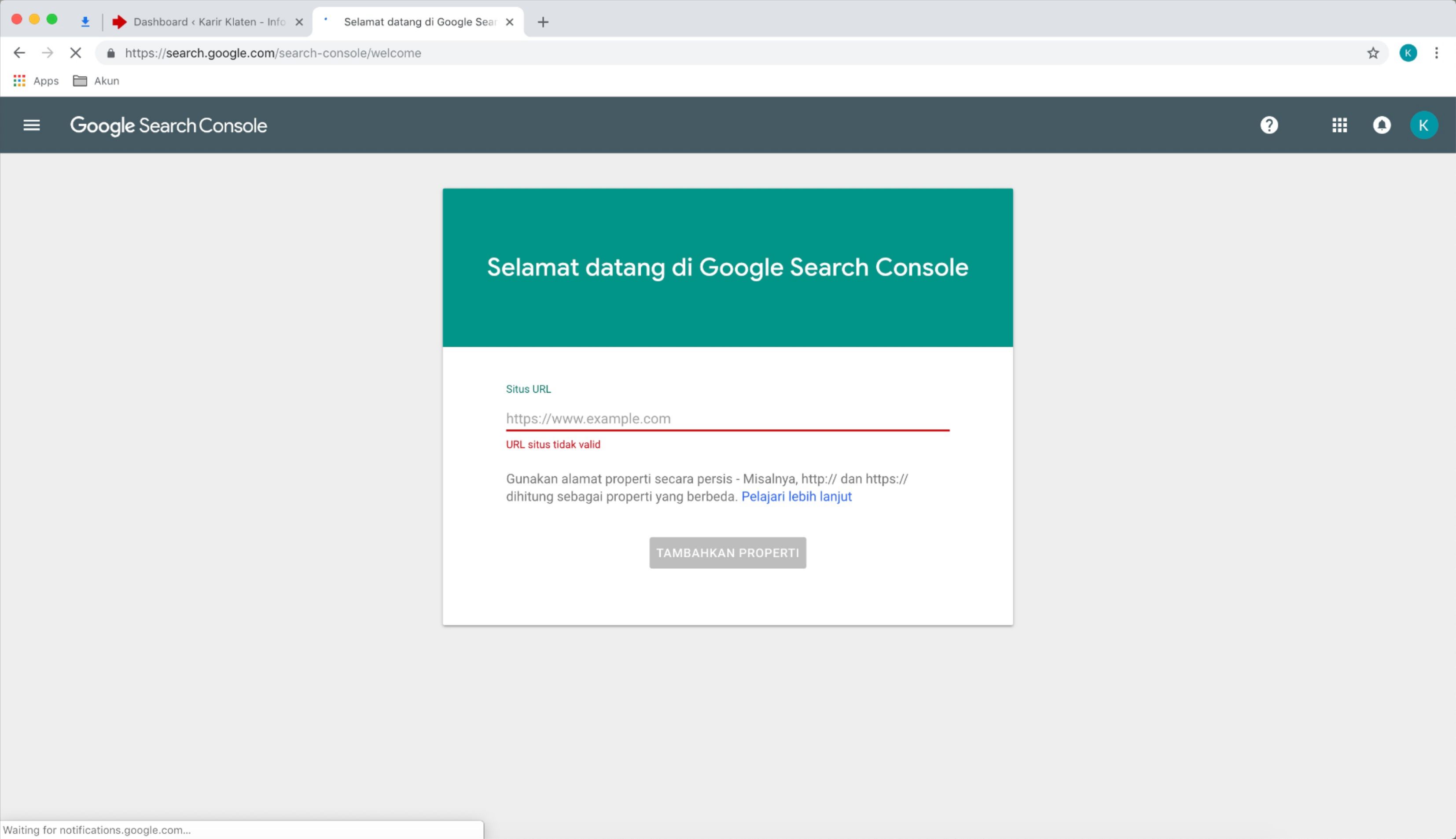
Kalau sudah klik tombol tambahkan properti, akan muncul tampilan:

Google search console memeriksa apakah sebelumnya webiste yang anda tambahkan propertinya pernah di verifikasi atau belum. Kadang malah hasil akhirnya meminta melakukan verifikasi ulang. Kalau muncul tampilan seperti di atas intinya, tunggu aja dulu.
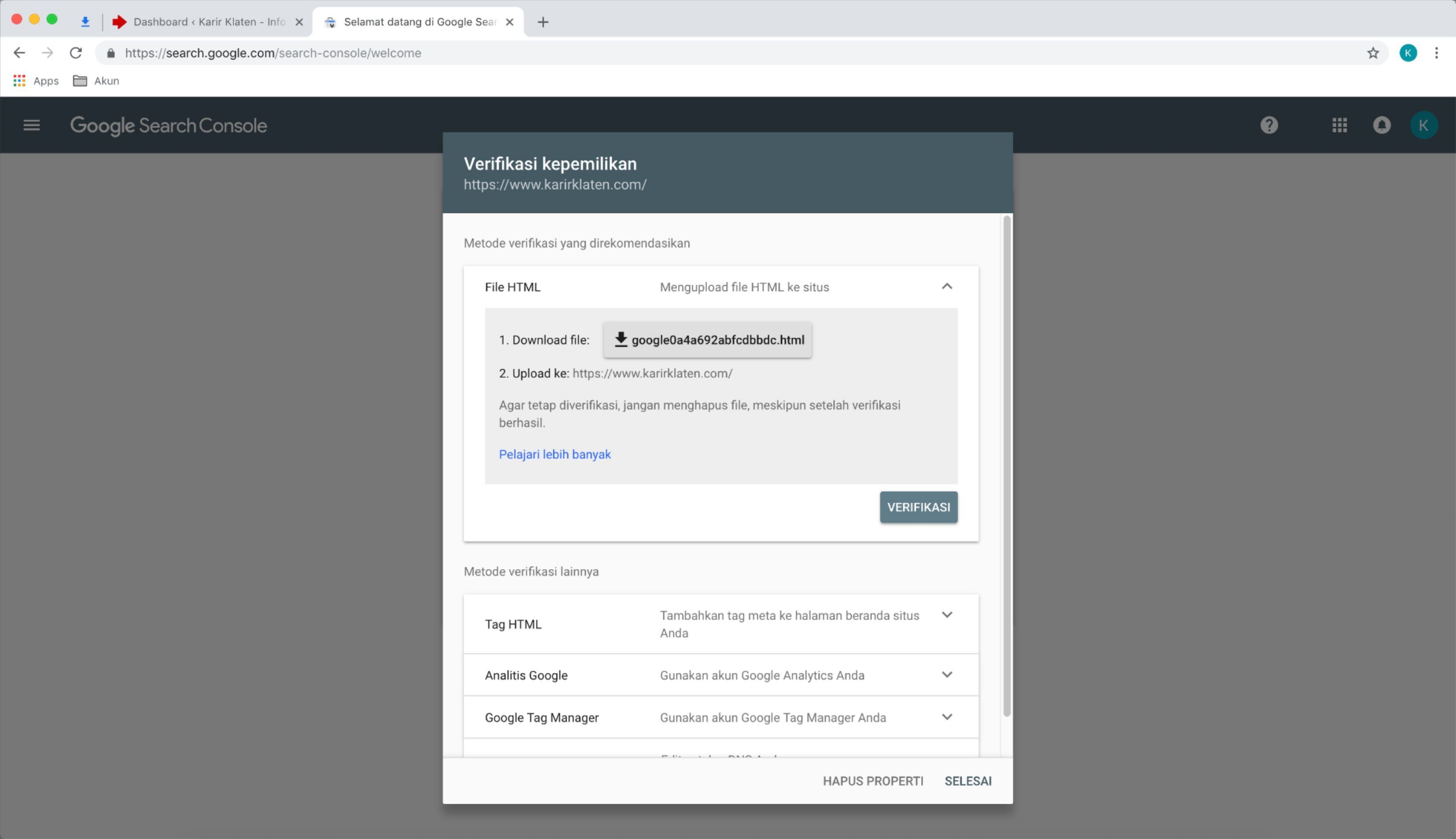
Sampai muncul perintah verifikasi kepemilikan. Verifikasi kepemilikan ini isinya memberikan informasi berbagai sarana yang bisa kita gunakan untuk memverifikasi kepemilikan website kita di google search console (GSC). Isinya seperti:

Ragam Verifikasi Kepemilikan
- File HTML: kita upload file html yang di buat oleh GSC ke hosting web kita
- Tag HTML: menempelkan kode khusus di header web kita
- Google analitics: kalau udah terverifikasi google analytics, otomatis terverifikasi GSC juga
- Google Tag Manager: pakai google tag manager
Pada tutorial cara Cara Mendaftarkan Web ke Google Search Engine kali ini, saya pilih yang metode kedua. Verifikasi web di GSC menggunakan tag html. Maka silakan klik yang bertuliskan tag html disitu.
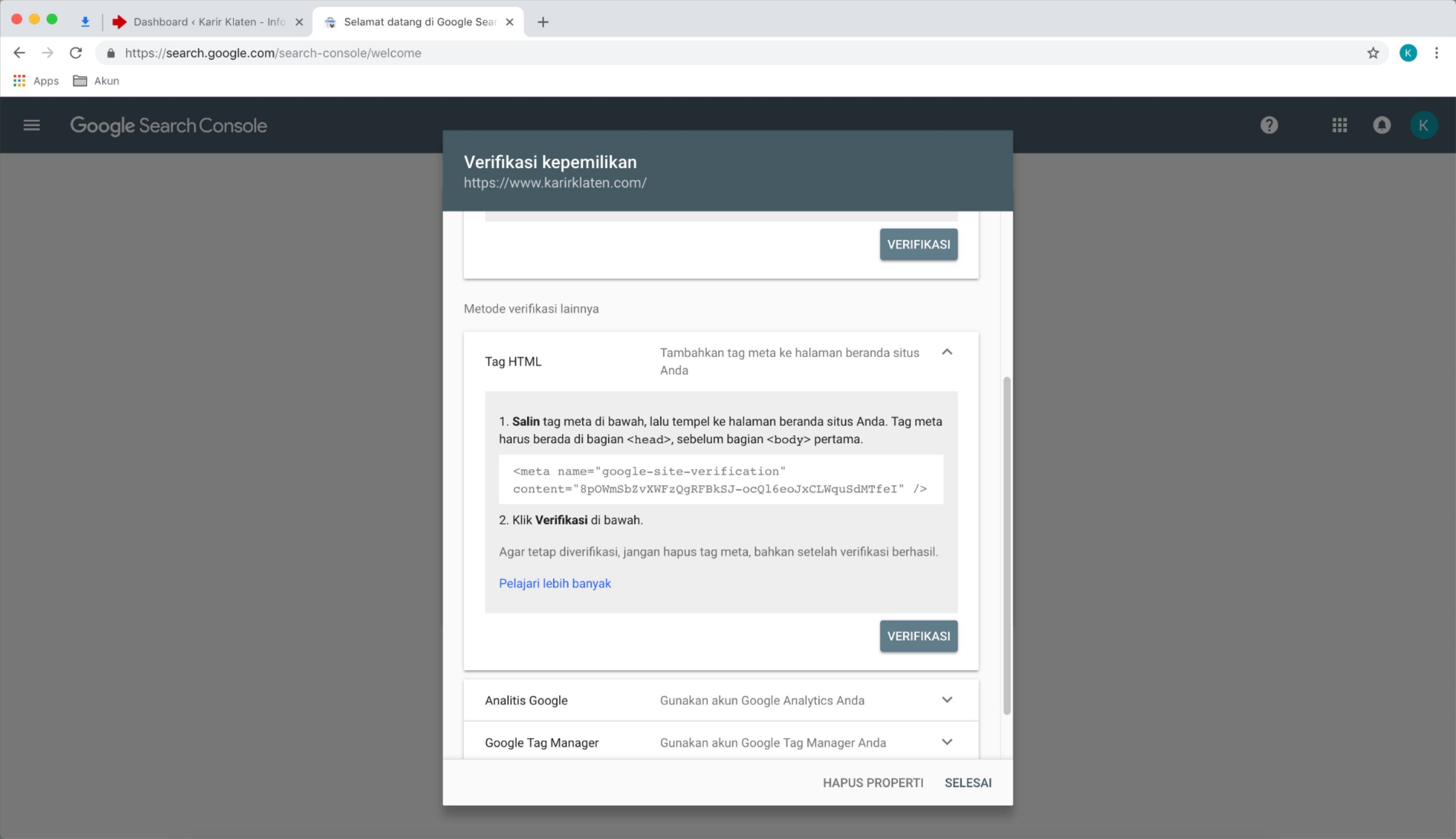
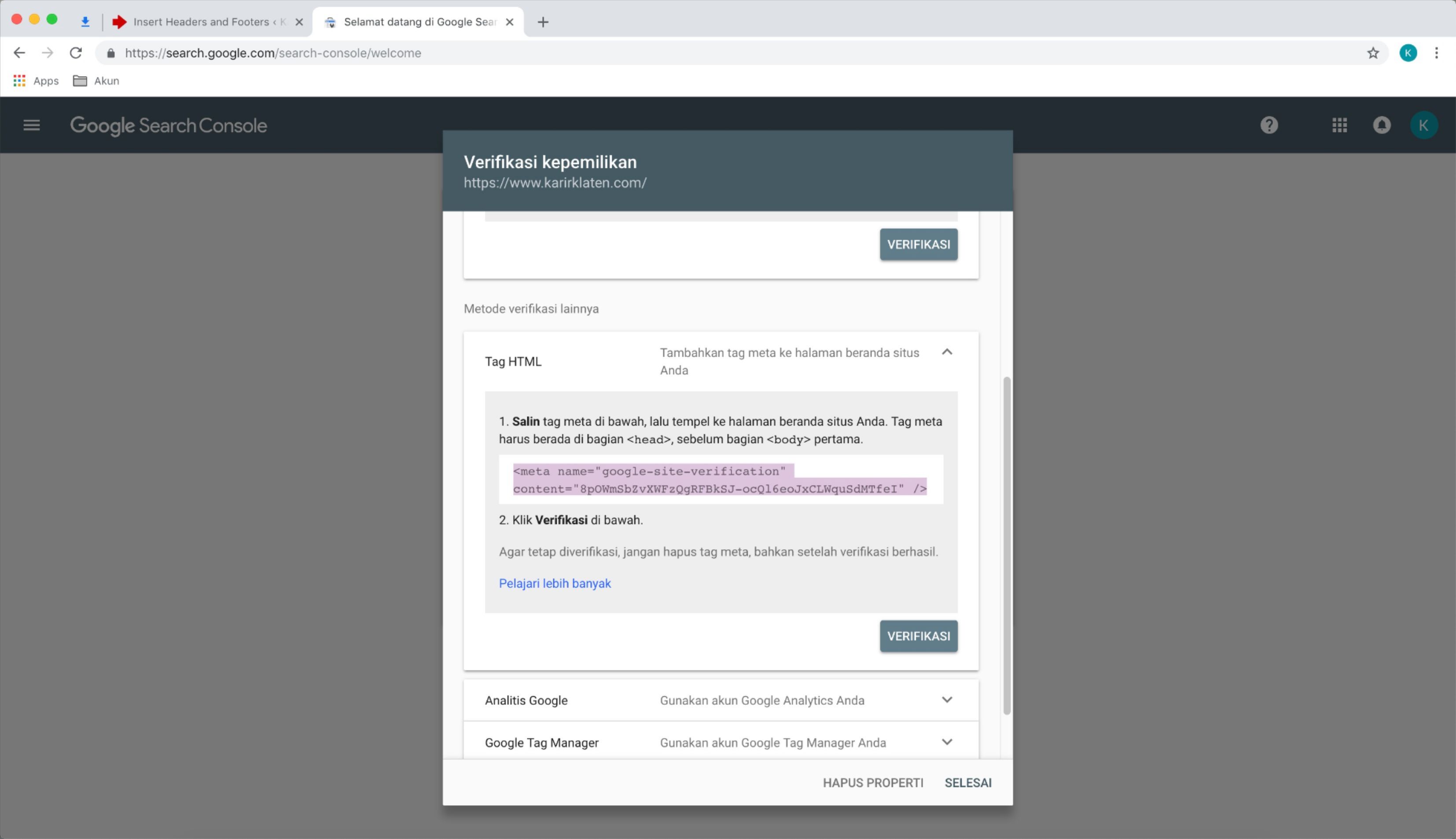
Hasilnya akan muncul tampilan seperti:

Apa yang selanjutnya dilakukan?
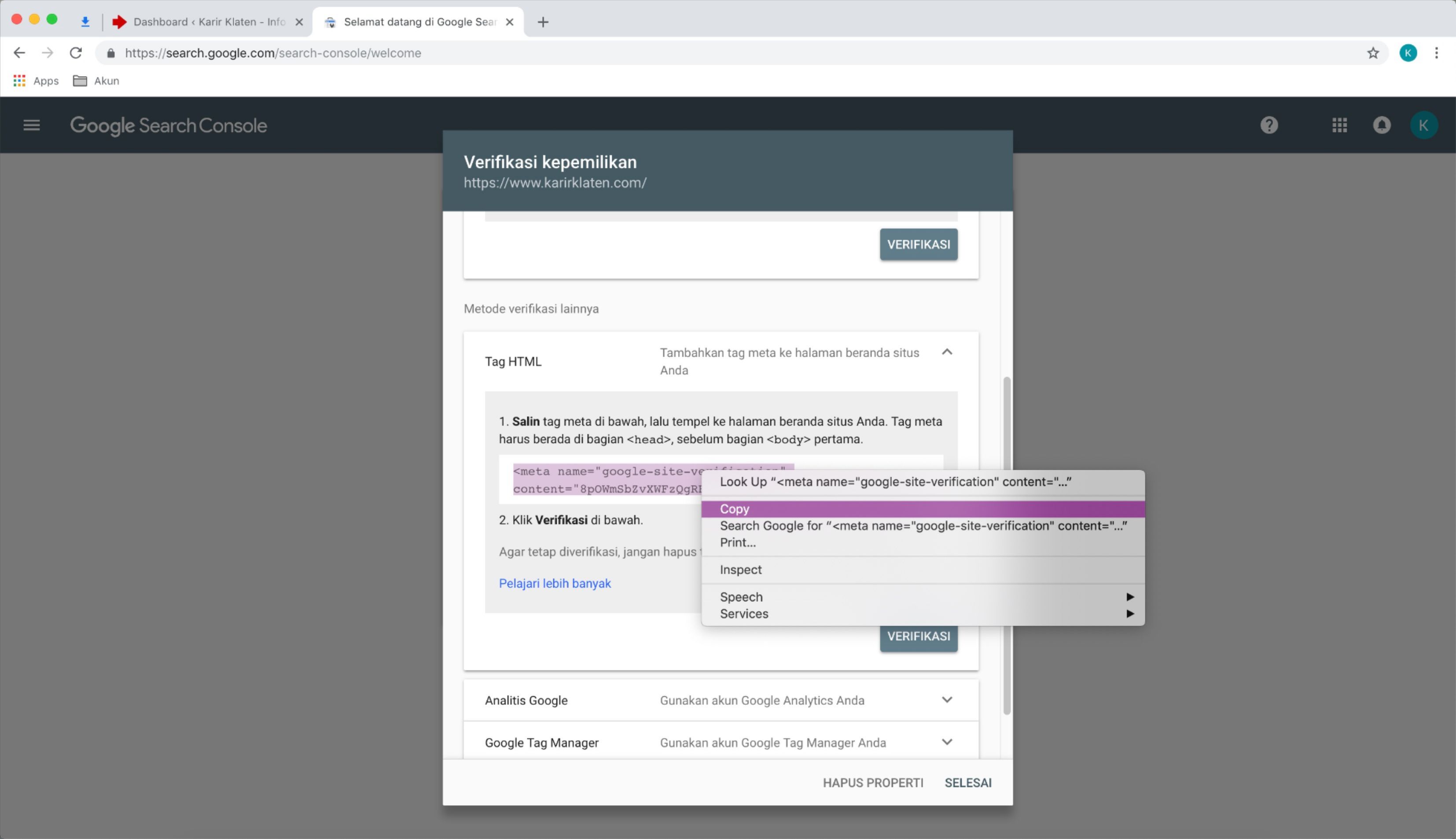
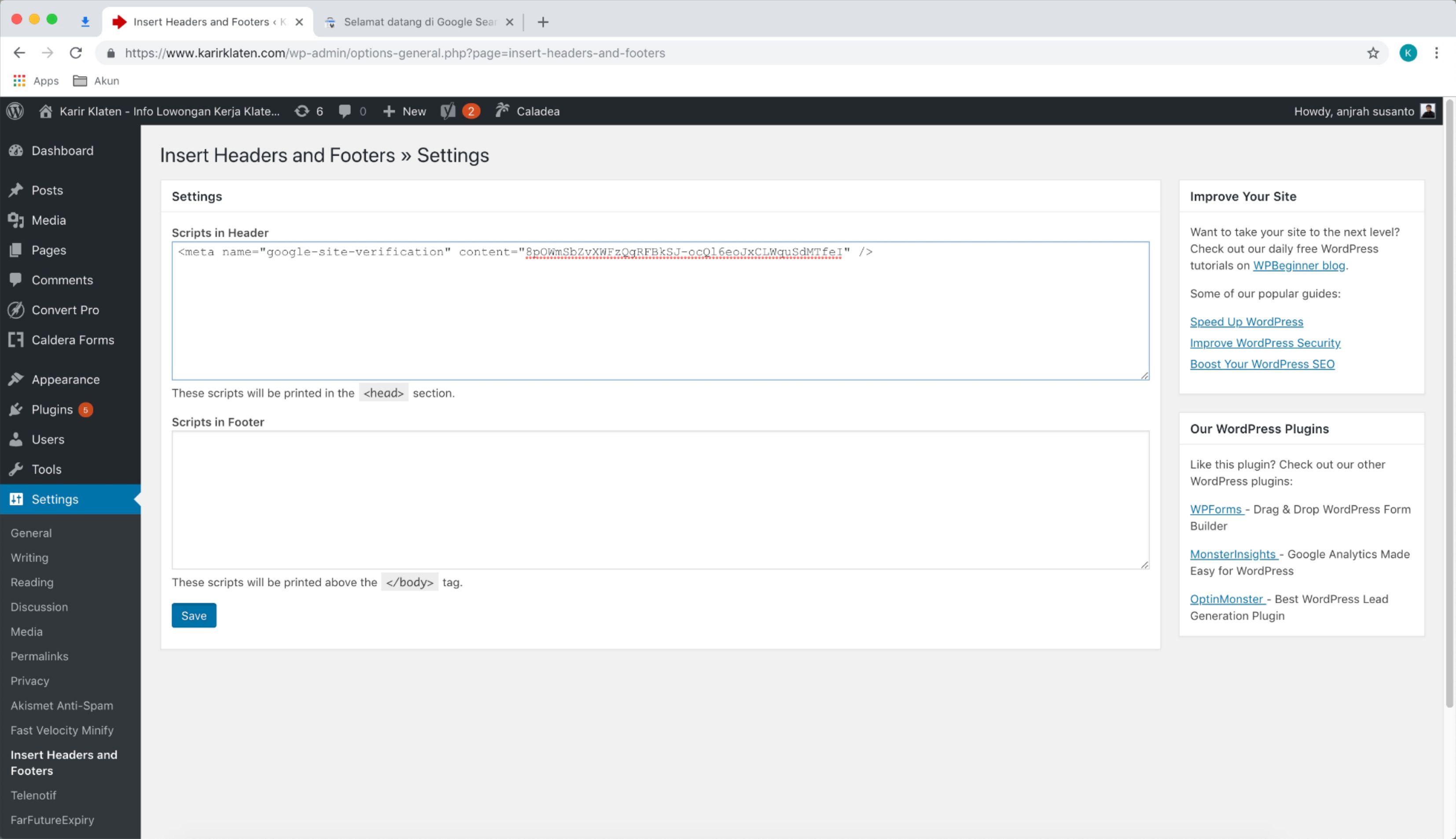
Copy file yang isinya: <meta name=”google-site-verification” content=”8pOWmSbZvXWFzQgRFBkSJ-ocQl6eoJxCLWquSdMTfeI” /> (tiap website kodenya beda beda). Ingat ya, mengcopy dari < sampai > , jangan sampai ada yang ketinggalan.
Browser ini juga jangan ditutup, karena berguna di langkah verifikasi lanjutannya.

Pastekan ke kolom header di websitemu.
Haaaaa, kolom header itu apa?
Ada di mana ?
Tenang!
Panduan memasang plugin header and footer
Tugasmu sekarang, buka dashboard websitemu.
Ke menu add new plugin.
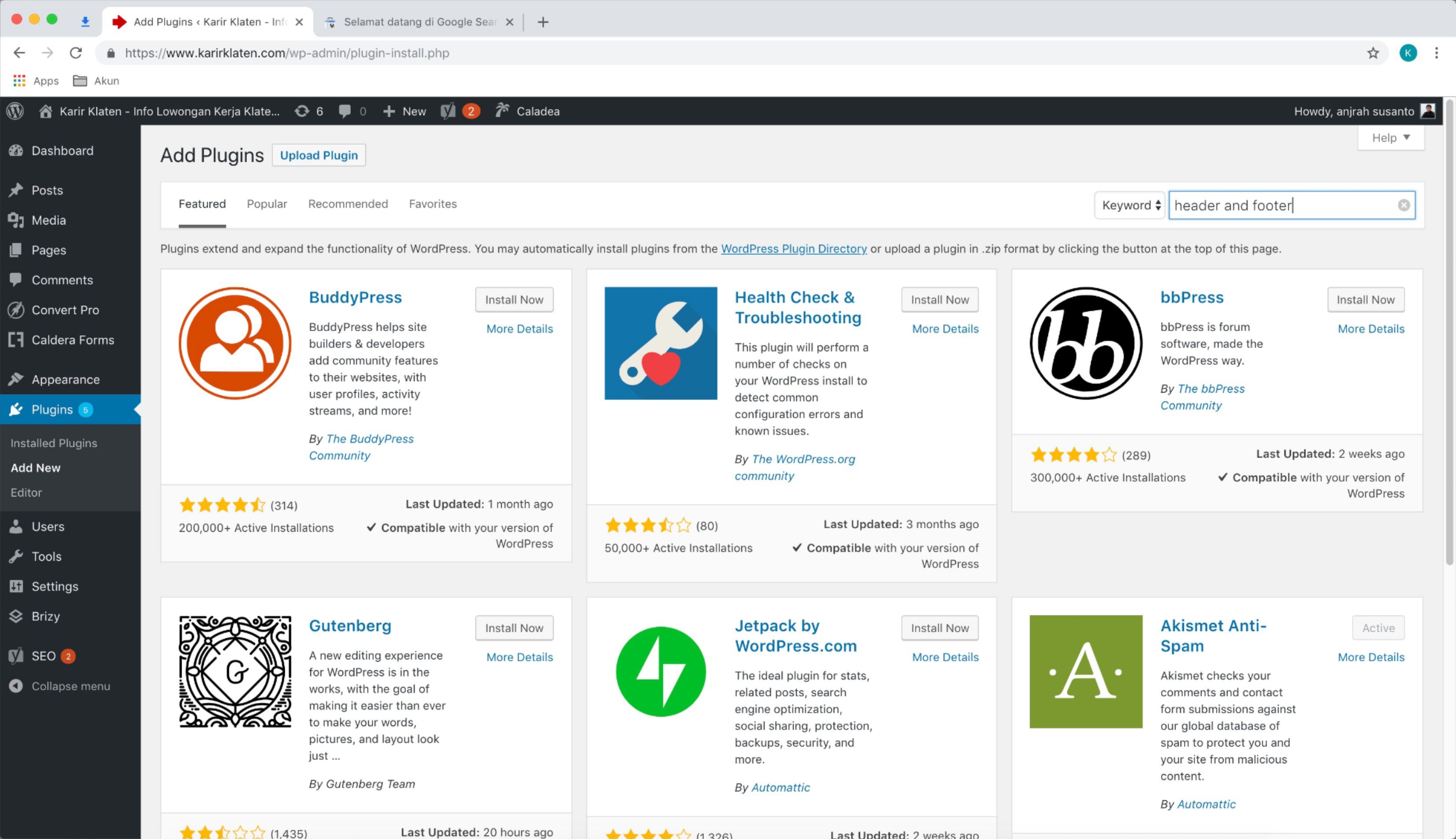
Search aja: Header and Footer
Perhatikan gambar berikut:

Pak, saya kayaknya sudah punya plugin ini?
Sudah saya install.
Jawab: Ya sip. Coba cek dulu, klik di menu settings, adakah menu insert headers and footers? kalau sudah ada, abaikan proses instalasi plugin ini. Anda langsung buka plugin tersebut, paste kode tag html dari GSC ke headernya, save!
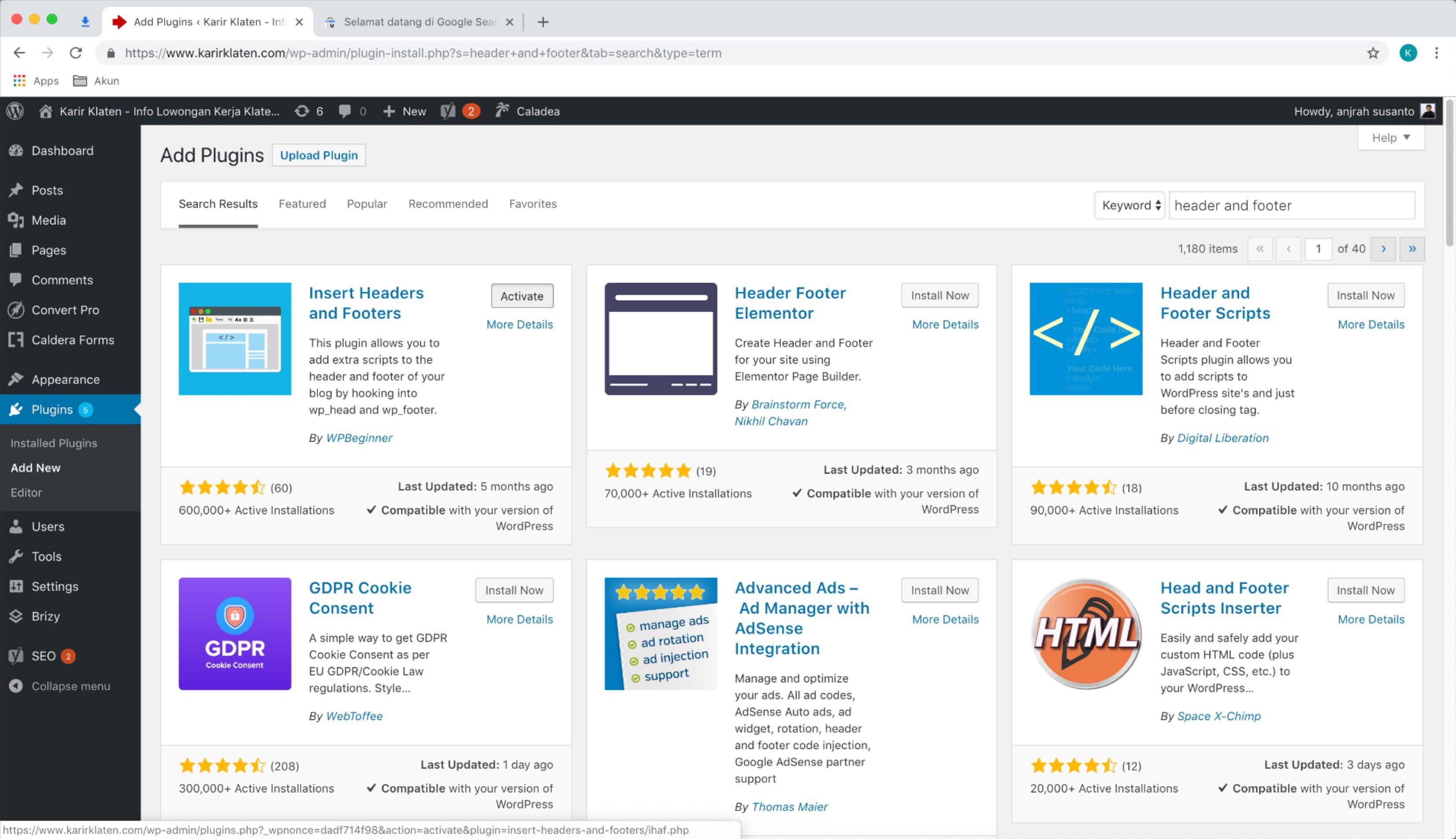
Lanjut ke proses instalasi. Prinsip install dan aktifkan plugin header and footernya ya.
Kita pakai plugin insert header and footers by wpbeginner :

Joss kan.
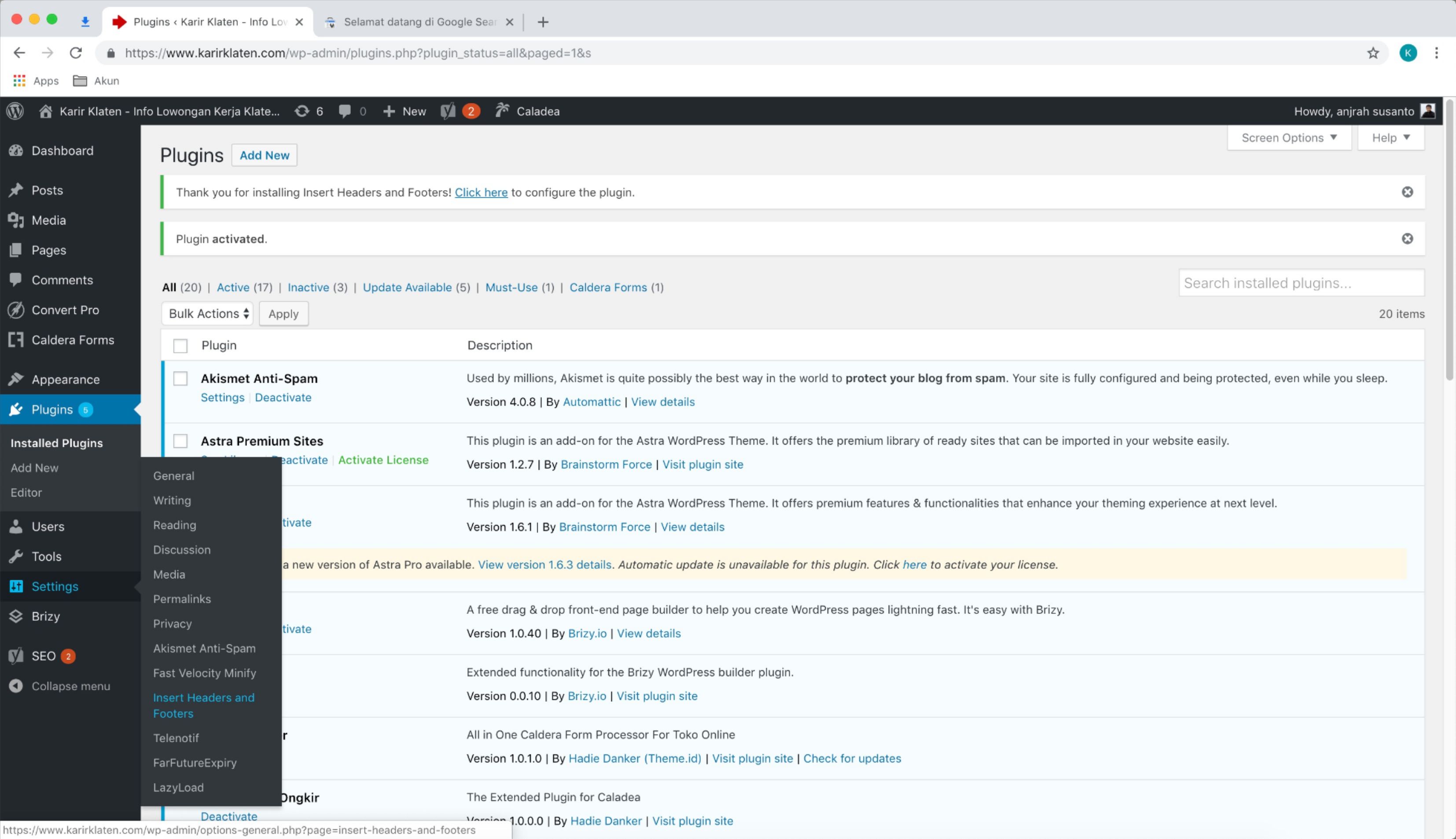
Ciri sudah berhasil menginstall plugin header dan footer adalah seperti gambar berikut:

Di menu setting, ada menu insert header and footer. Klik kiri menu insert headers and footers, lalu isi dengan kode tag html dari GSC, lalu SAVE:

Ingat, Anda sudah men-save ya.
Lakukan Verifikasi HTML Tag di Website Google Search Console
So, buka kembali halaman Google Search Consolenya, ke menu tag HTML:

Wah mas anjrah, halaman yang tampilannya seperti gambar nomor 13 tertutup. Tadi nggak paham kalau terlewat. Solusinya bagaimana?
Jawab: ” ulang dari awal saja. Santai. 🙂 ”
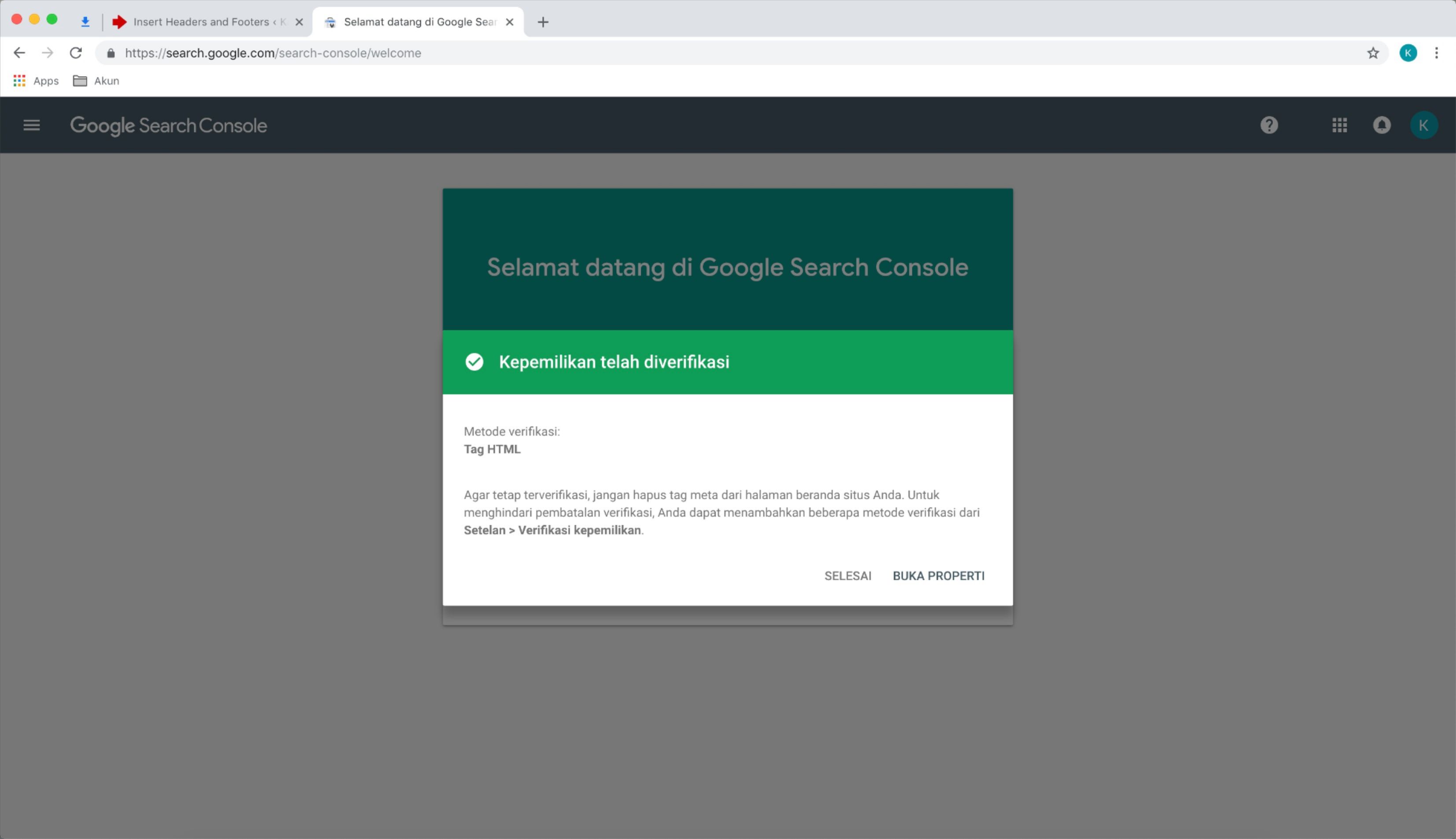
Lanjut ke klik tombol verifikasi, maka akan muncul kurang lebih begini:

Kalau sukses verifikasinya:

HOREEEEEE sampai disini, sudah sukses deh melakukan verifikasi web ke GSC!
Bersyukurlah kepada Allah.
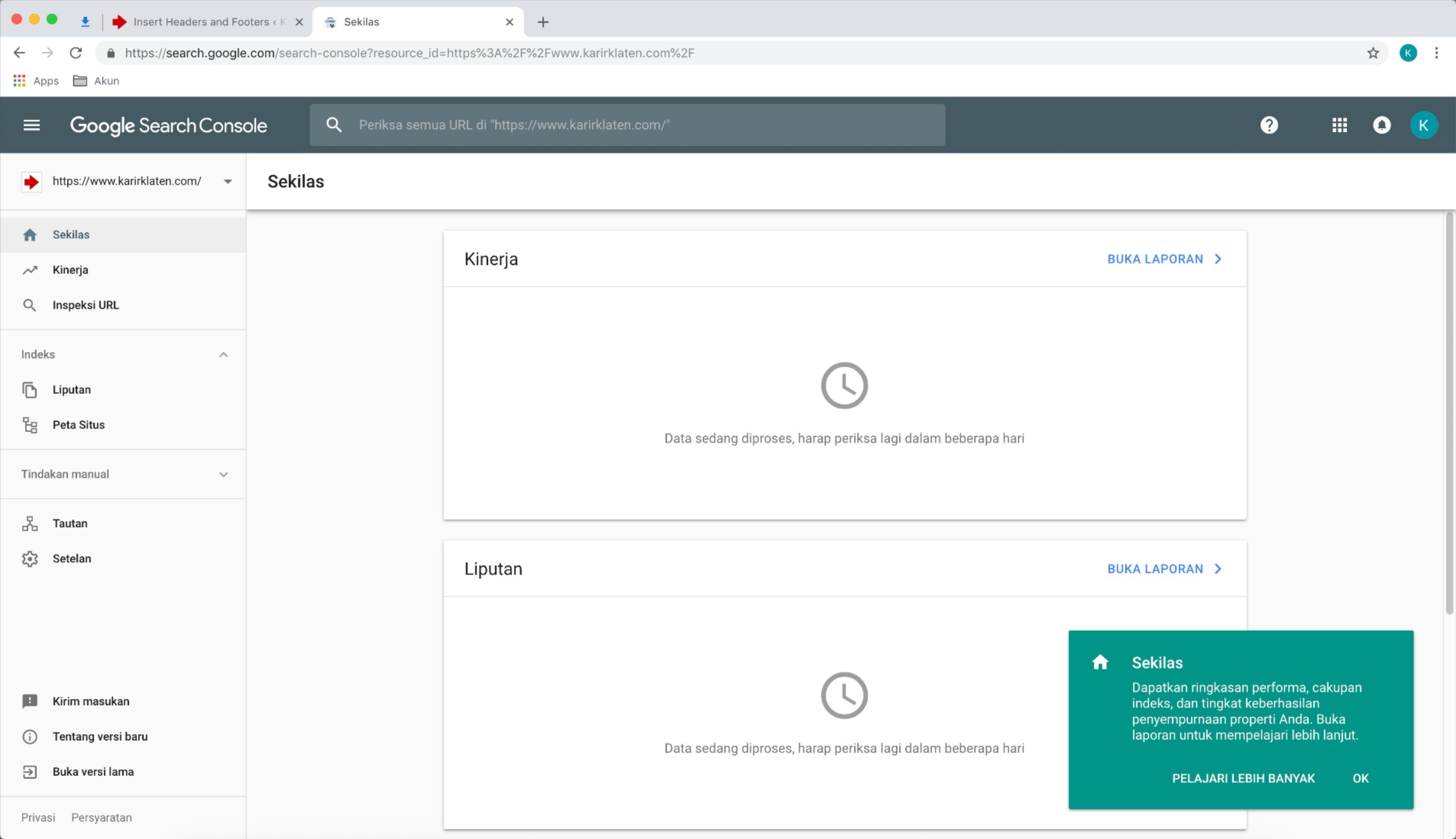
Teruskan dengan mengklik tombol SELESAI / BUKA PROPERTI, maka hasilnya anda akan diarahkan ke tampilan website GSC seperti:

Karena ini baru disubmit awal, datanya masih kosong bos :).
Kirimkan Petasitus / Sitemap ke GSC untuk Indexing Lebih baik
Tidak berhenti disitu, di GSC kita perlu mengirimkan sitemap website kita.
Caranya?
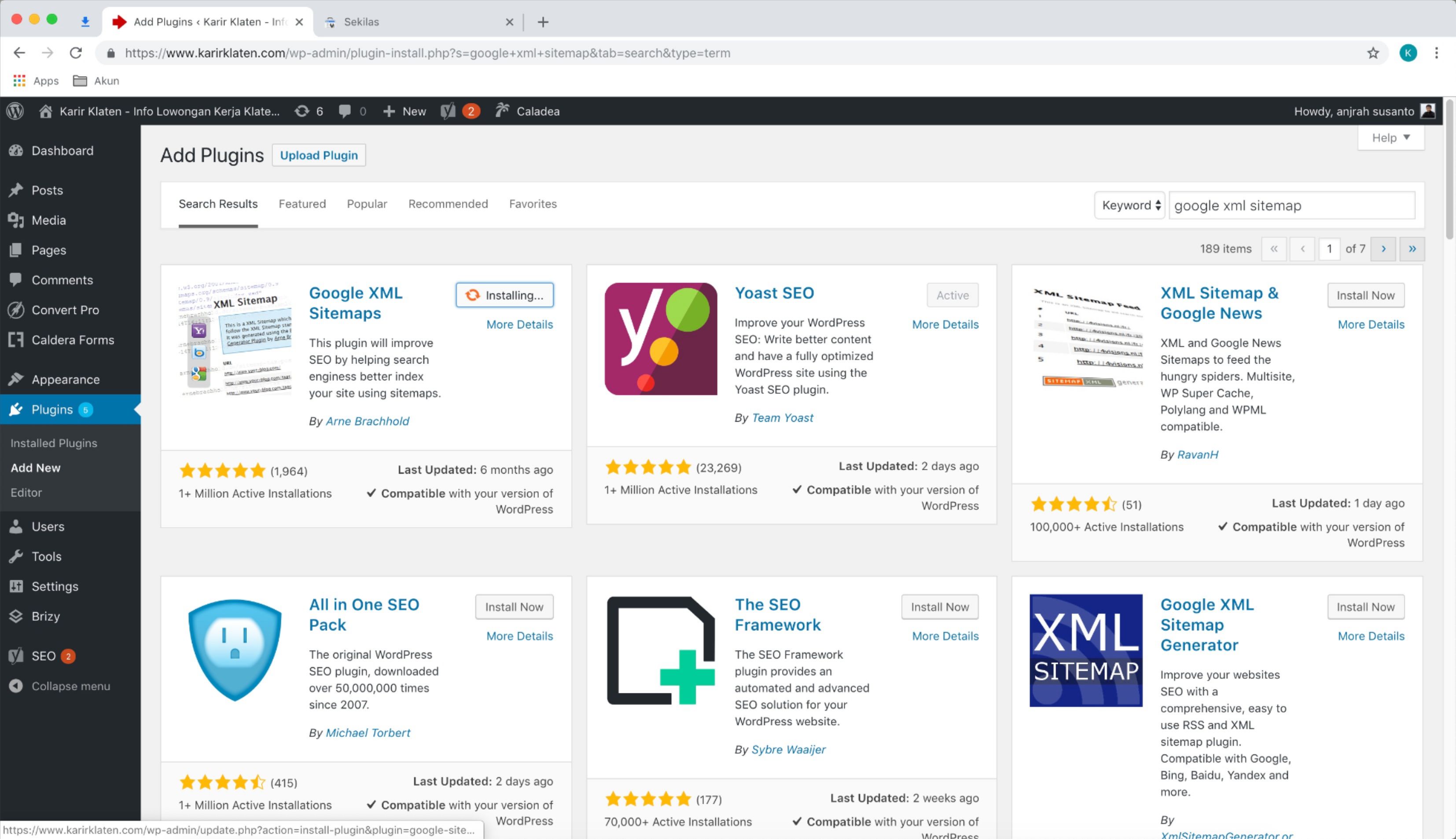
- Install plugin Google xml sitemap
- Setting sitemapnya di plugin itu
- Pasang di GSC
- Tunggu agar dibaca sama Google.
Atau rinciannya perhatikan screenshot berikut:

Kita pakai yang Google XML sitemaps Arne Brachhold. Install dan Active-kan.
Lalu cara setting pluginnya bagaimana?
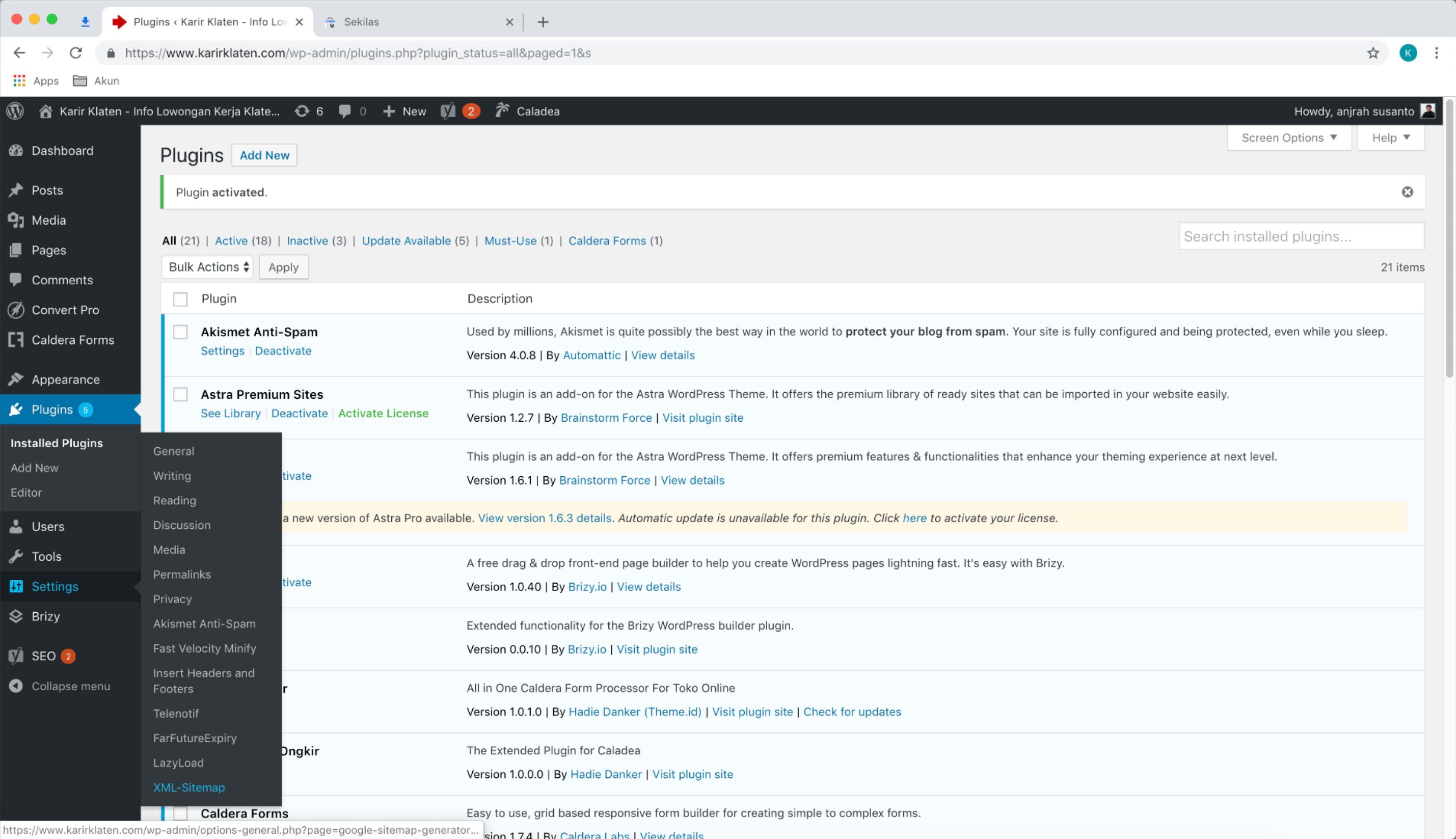
Buka dulu pluginnya. Lokasinya di menu settings:

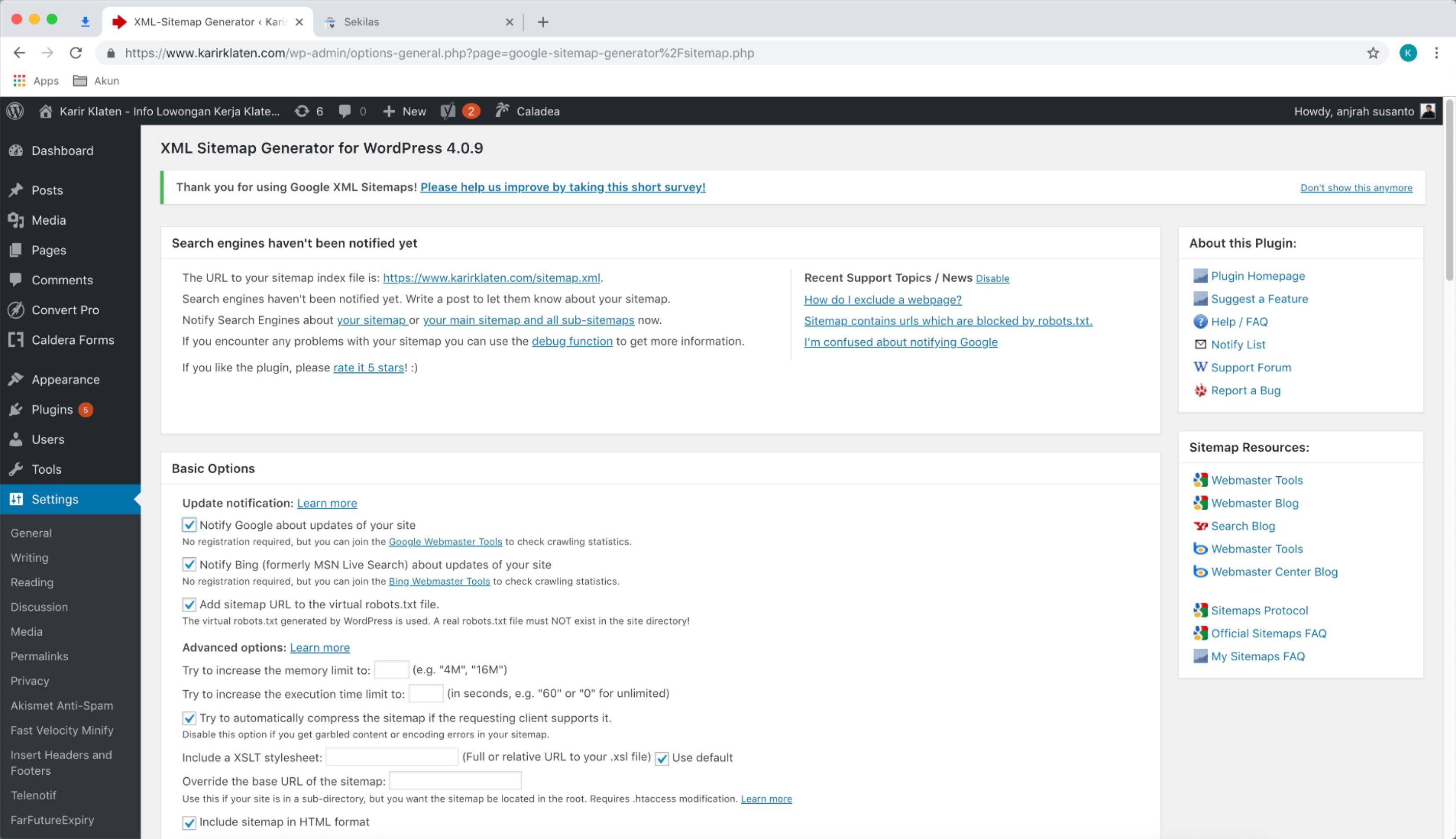
Settingan yang harus dilakukan pada xml sitemap simpel aja sih. Ke menu basic options. Ada disitu checklist yang berbunyi notify google about update your site. Disitu tolong tanda check-nya di buang.
Penutup Tutorial Google Search Console
Alhamdulillah, sudah selesai sharing saya di pagi ini. Ke depan saya pengen bisa nulis juga, tutorial cara mendaftarkan website ke google analytic. Pie? Setuju kah? sambil komen usulan mau tulisan bab apa lagi lainnya di AnjrahWeb pada kolom komentar bawah ya.

Kotak kecil bertanda check (√) di klik, nanti ilang sendiri tanda checknya.
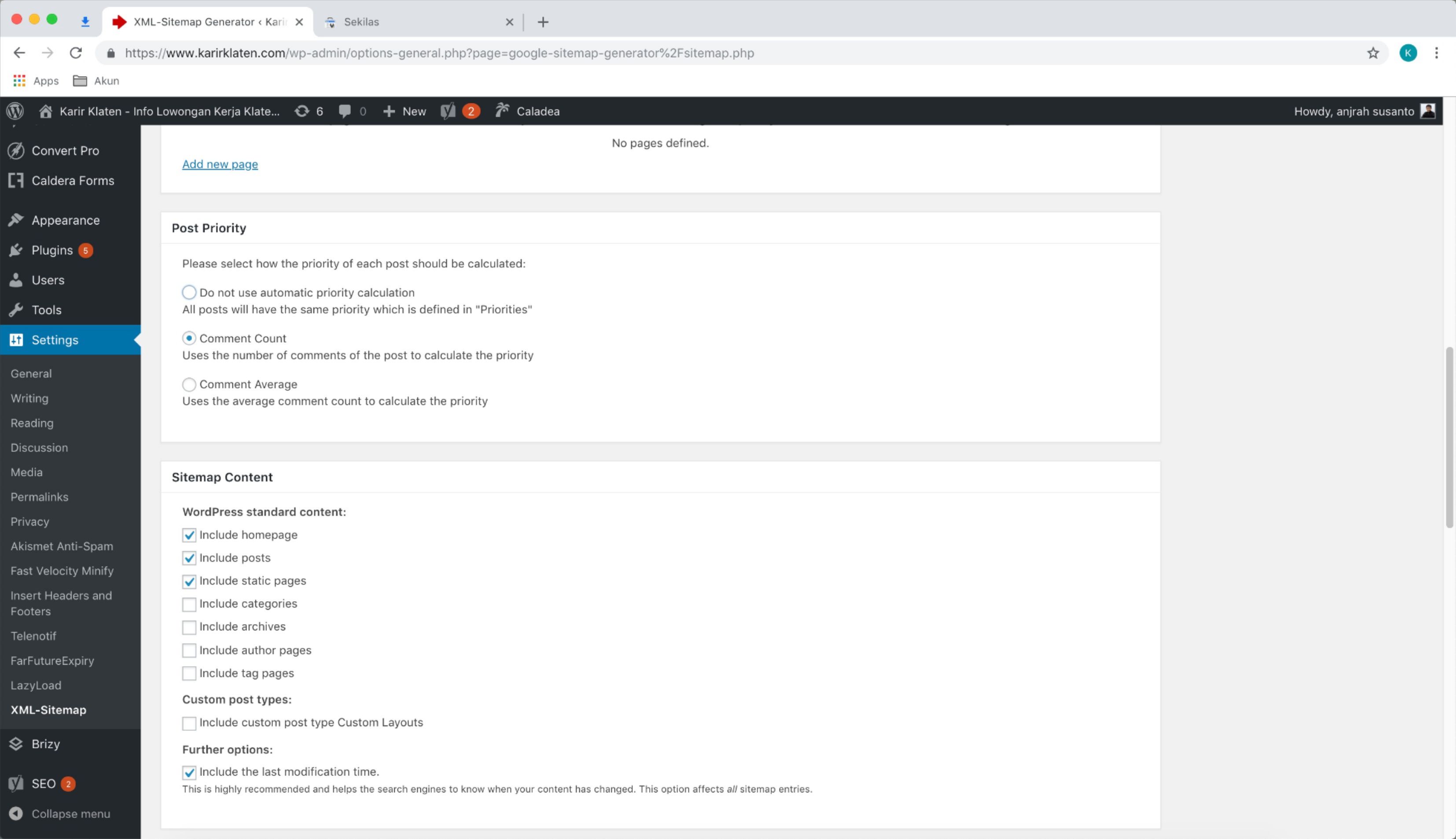
Lalu, masih di plugin xml sitemap, scrol kebawah, temukan post priority, disitu klik yang menu do not use automatic priority calculation.

Lalu ke bawah, save
Ingat melakukan Save ya.
Cara Mengirim Sitemap ke Google Search Console Bagaimana Pak Anjrah?
Oke.
Sekarang kembali ke panel GSC.
Klik peta situs / sitemaps menu di sebelah kiri.
Kayak gini lo:

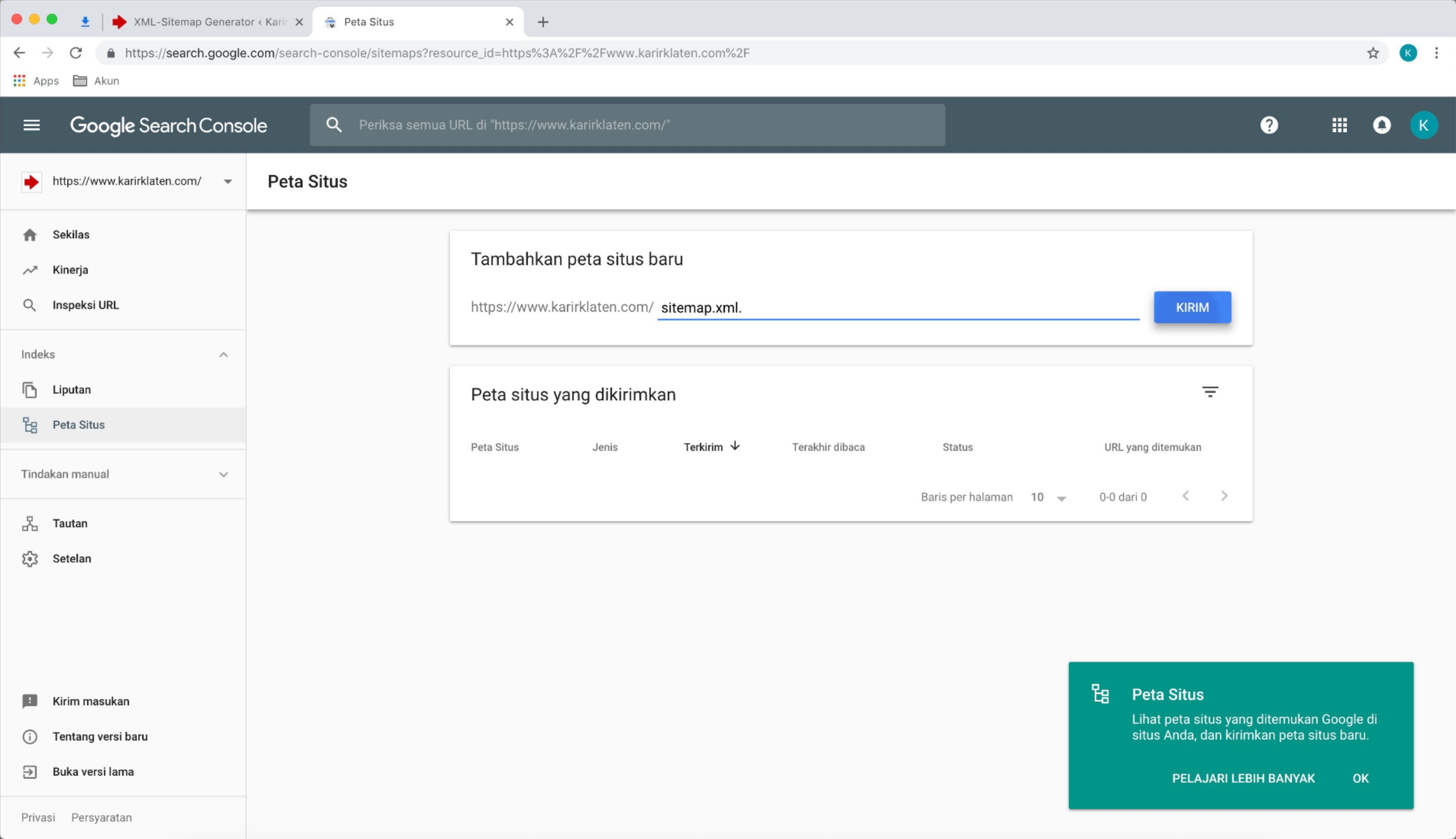
Anda lihat di atas ada form bertuliskan, tambahkan peta situs baru. Sudah ketemu kan?
Nah, dibawahnya, silakan tambahkan tulisan: sitemap.xml lalu klik tombol kirim.
Sehingga muncul pesan seperti:

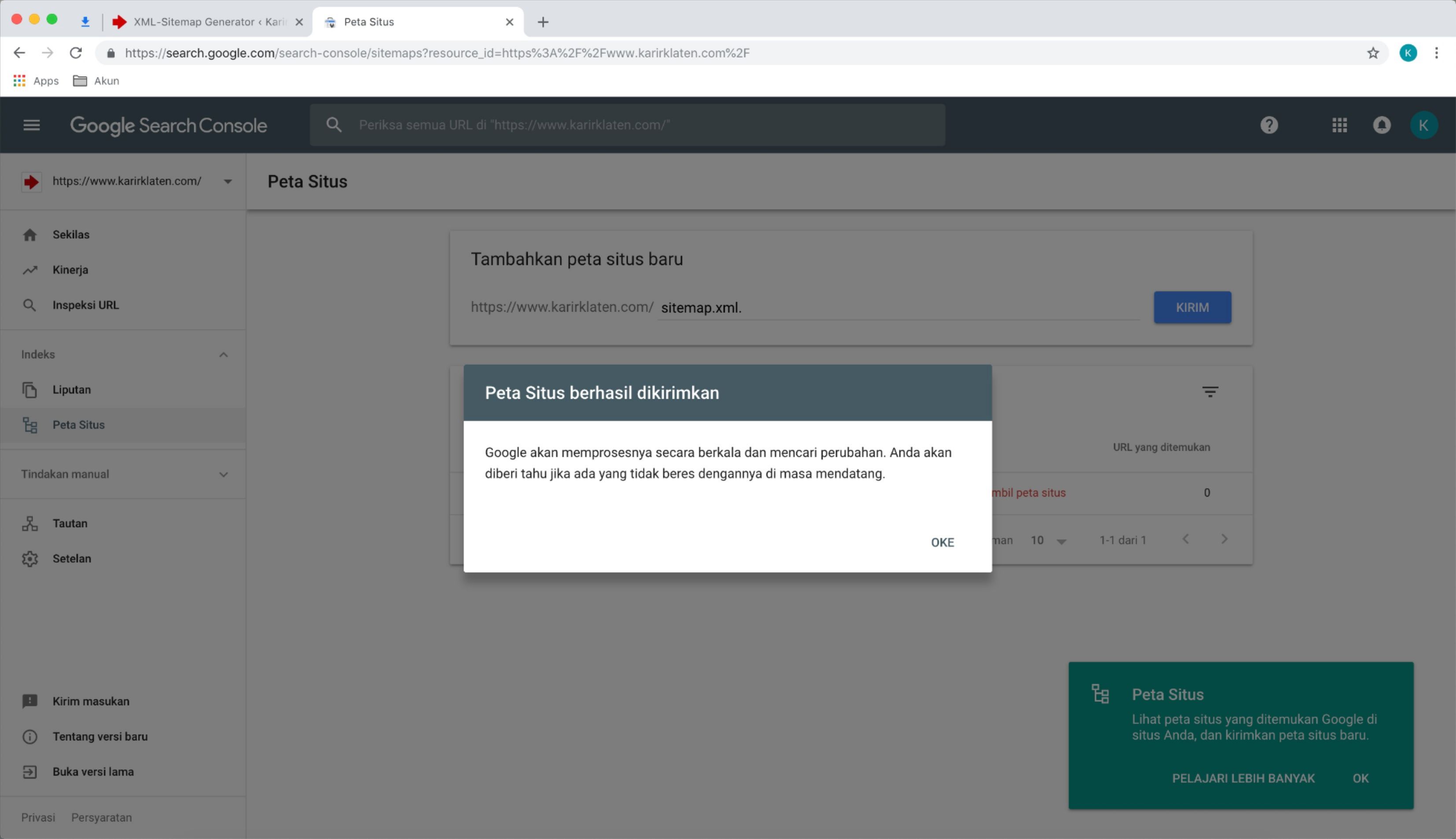
Tunggu beberapa saat, sampai muncul pernyataan bahwa sitemap anda berhasil terkirim. Kurang lebih seperti ini:

Kalau sudah muncul pernyataan bahwa peta situs / sitemap berhasil dikirimkan, artinya anda sudah berhasil.
Kesalahan kesalahan yang Sering terjadi?
- Request verifikasi pakai tag html, dirimu verifikasi pakai unggah html
- Tidak menaruh kode html tag di area header
- Lupa memverifikasi, cuman menaruh saja
- Berulang ulang mensubmit Sitemap juga web (proses diatas cuman 1 x aja)
Ah gitu gitu deh.
Prinsip, Sambil dipraktekkan saja ya.
Saya senang sekali anda berhasil menerapkan apa yang saya sharekan. Ketika sudah berhasil, komen dibawah ya. Kabari saya bahwa anda sudah berhasil mempraktekan jurus di atas. Atau ketika ada pertanyaan, silakan bertanya di kolom komentar.
Ingat pula mensharekan ilmu ini ke sosmed anda agar teman temanmu bisa belajar pula darinya.
Full Power Selalu!
Anjrah Ari Susanto





6 Comments
“Mantap”.. sudah sy praktekkan coach.. Jazakalloh khoiran.
alhamdulillah. senang bisa membantu.
mantap…semoga ilmunya berkah….
amin. jazakallahu khoiron
salut deh sama tutorialnya, komplit dan urut. makasih kak. berkat tutorial ini aku jadi bisa verifikasi
alhamdulillah, semoga lancar dan sukses selalu ya 😀